FERRAMENTAS
Os dispositivos móveis já estão presentes no nosso dia-a-dia. Desse modo, devemos pensar em novas possibilidades para utilizá-los na educação ao nosso favor, tirando proveito para ajudar na rotina diária. Para isso, pode-se fazer uso das ferramentas que nos permitem criar, explorar, experimentar recursos que venham a potencializar a aprendizagem e a realização de outras tarefas que não tenham o intuito educativo, mas informativo e explicativo.
Dentre estas ferramentas, destacam-se os aplicativos, conhecidos também como (app). Estes existem em diferentes áreas do conhecimento. Pensando nisso, que nos perguntamos. Para que serve um app?
- Pode ajudar a resolver problemas simples do seu cotidiano como fazer cálculos;
- Servir como fonte de pesquisa;
- Contribuir no ensino e aprendizagem;
- Ajudar a saber mais sobre o seu artista preferido;
- Encontrar um lugar que você está procurando;
- Infinitas possibilidades…
Além, dos aplicativos já disponíveis nos dispositivos móveis, podemos criar os nossos próprios aplicativos a partir de ferramentas específicas para essa finalidade. Assim, pretende-se que os idosos possam construir e/ou utilizar os App para facilitar atividade da sua rotina.

Sites responsivos
Até pouco tempo, um site acessado a partir de um desktop (computadores e notebooks), apresentava desempenho superior quando acessado por um dispositivo móvel. Características tais como, imagens cortadas, texto sobreposto e lentidão para abrir páginas levavam qualquer usuário a desistir da navegação nos dispositivos móveis.
Nesse sentido, novas técnicas foram implementadas, seja pela lógica de programação, pelo design e a organização de conteúdo para a construção de novos sites e aplicativos, que já não contemplam somente computadores, mas, sobretudo, smartphones e tablets.
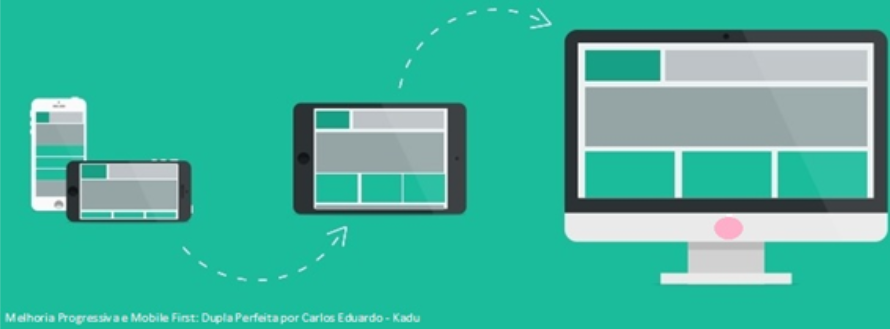
O movimento que deu origem a essa nova necessidade digital faz parte do conceito Responsive Web Design ou Web Design Responsivo que, devido às novas tecnologias digitais, passou a levar em consideração, para a construção dos sites responsivos, a resolução e não mais o tamanho da tela dos aparelhos1. A seguir, um exemplo de como um mesmo site responsivo segue o mesmo padrão adequado a navegação em: smartphone, tablet e computador 2:

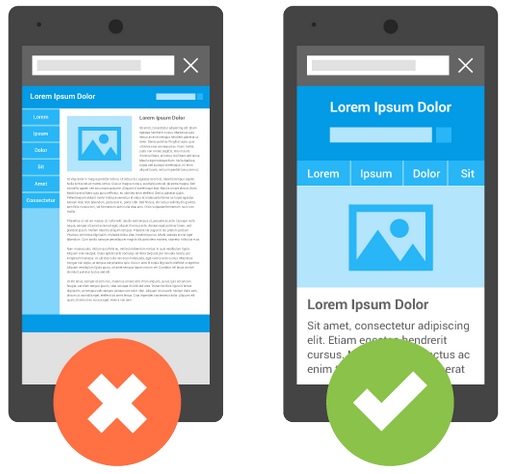
O conceito de layout responsivo pode ser aplicado no desenvolvimento de MED para idosos em dispositivos móveis considerando de fato a sua usabilidade, pois além de prover características comuns a todos os níveis de site que se propõe a ser usado através de smartphone e tablet, seja ele de cunho educacional, entretenimento e e-comerce a regra a ser levada para todos, é que, quanto mais objetiva e elaborada for a página, melhor será a experiência de navegação e aproveitamento da intencionalidade em questão, conforme a imagem 2,3.

1KADU, C.E. 23 Exemplos de Sites com Design Responsivo. Disponível em: http://www.kadunew.com/blog/web-design/23-exemplos-de-design-responsivo. Acesso em 17 dezembro 2015.
2GOOGLE DEVELOPERS. Web responsivo. Disponível em: https://developers.google.com/webmasters/mobile-sites/mobile-seo/configurations/responsive-design?hl=pt-br. Acesso em 17 dezembro 2015.
3EIS, R. Introdução ao Responsive Web Design. Disponível em: http://tableless.com.br/introducao-ao-responsive-web-design/. Acesso em 17 dezembro 2015.





